PC CPUs: The Next Generation Is Here
Why it’s important: Back in the day, there were only two companies making CPUs. Now, there are twelve. Most of the new players focused on the big and profitable data center market. But now, some are also targeting PCs. Nvidia and AMD are getting ready to make Arm-based CPUs for PCs. Microsoft is allowing Arm laptop CPUs, which is not great news for Qualcomm right now and could be a problem for Intel in the distant future.
Even though Intel has had a tough time in the data center for the past five years, they’ve managed to keep a hold on the PC market. While PCs don’t bring in as much money as data center CPUs, they sell in large quantities and help keep Intel’s manufacturing plants busy and financially healthy.
Intel’s PC market share has been maintained for the most part because of two key factors: the Intel brand and something known as “channel control.” Most consumers aren’t concerned with or well-informed about semiconductor manufacturing methods or instruction set architectures. What they do recognize is the Intel brand, which has been built through extensive advertising efforts over several decades.
For most consumers, selecting a PC CPU can be a confusing task filled with complex technical specifications. This means that even if AMD’s latest CPU appears superior on paper compared to Intel’s, Intel can still maintain an edge. Furthermore, consumers don’t directly buy from Intel; they buy from popular PC brands like HP, Dell, Asus, Lenovo, and others. These companies have strong ties with Intel, partly because they receive significant marketing incentives from Intel, which contribute significantly to their PC profits. These PC brands are hesitant to distance themselves from Intel because they fear losing these subsidies.

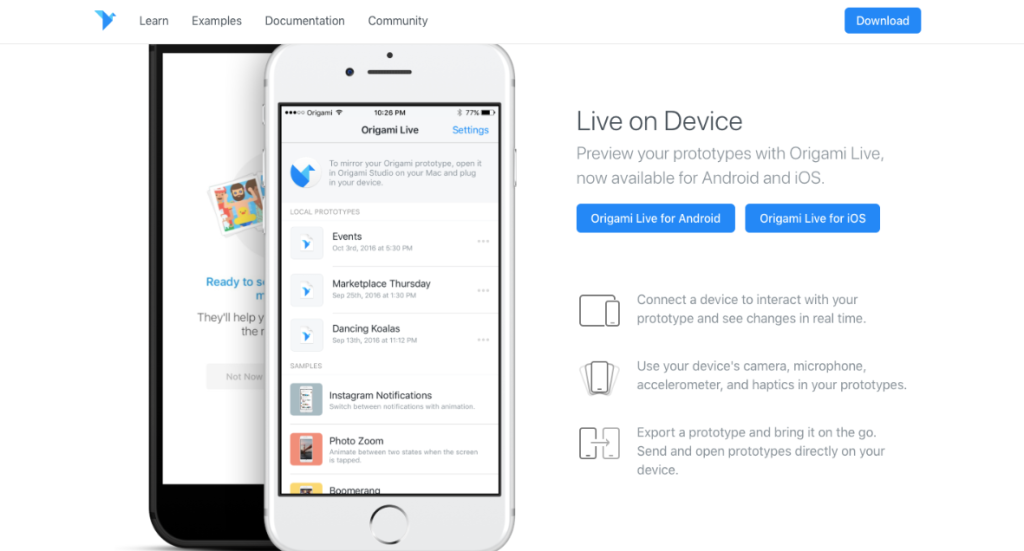
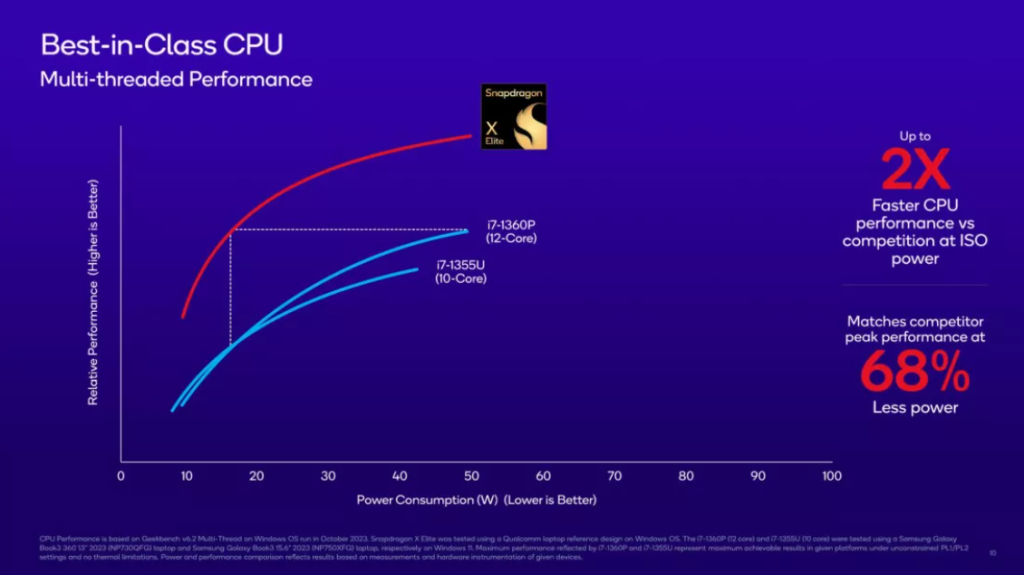
The only recent entrant into the PC CPU market has been Qualcomm. Qualcomm has dedicated nearly a decade to establishing a presence with its Arm-based CPUs, which required extensive efforts, especially in adapting Windows to Arm architecture. This endeavor strained Qualcomm’s relationship with Microsoft. Nevertheless, Qualcomm now appears to offer a reasonably competitive CPU.
We’ve discussed Qualcomm’s efforts before, and the main point is that it’s unlikely Qualcomm will gain a significant share in the PC market anytime soon unless people suddenly value on-device AI support. While that doesn’t seem very likely, it’s worth noting that Qualcomm currently has one of the best AI cores (NPU) for laptops.
Qualcomm has received criticism for its long-standing PC investment. However, one advantage it had was its exclusive partnership with Microsoft. For years, Qualcomm was the sole company working with Microsoft to adapt Windows for Arm-based devices. This exclusivity has now changed with the recent Reuters report about Nvidia and AMD entering the Arm CPU market. Microsoft is now open to supporting CPUs from other vendors for Windows. Importantly, these new entrants have a stronger background in Windows than Qualcomm. Qualcomm has faced challenges in building a software ecosystem for Arm-Windows, and the new entrants will likely have an easier time due to Qualcomm’s previous work. Qualcomm may need to reevaluate its efforts in the PC market, which is already small and has become more competitive. This is not an ideal market for Qualcomm to excel in.
Nvidia and AMD’s Entry into the CPU Market: What Does It Mean?
Now, what should we think about Nvidia and AMD’s initiatives? AMD’s move is a bit puzzling. They already have a decent share in the PC laptop market, but it’s a distant second to Intel, despite Intel facing its fair share of challenges over the years. We suspect this might be AMD’s way of showing goodwill to their long-standing partner, Microsoft (something Qualcomm could learn from).

The real question is whether AMD will invest significant marketing resources to gain a share in this space, even if it means potentially eating into their existing market share. How will the average consumer react when faced with the choice between an AMD x86 laptop and an AMD Arm laptop? Confusion might be the likely outcome, and they might opt for the familiar Intel brand instead.
On the other hand, Nvidia has a more compelling case. They already have a strong consumer brand, mainly in gaming, which carries significant weight. They can also earn brownie points with Microsoft, a substantial customer and partner, and they don’t have a competing product to worry about. In fact, an Nvidia CPU/GPU combo laptop could create a new product category. Many gamers we know would probably rush to get one.
Apple’s Impact on the PC CPU Market: A Blind Spot for Semiconductors
Now, let’s delve into the real focus of this discussion: Apple. It’s quite surprising that semiconductor vendors often avoid mentioning Apple in conversations about PC CPUs. It’s a significant blind spot. We’ve even heard Intel executives claim that “we do not compete with Apple.”

Over time, Apple has been steadily eroding PC market share, particularly when it comes to profitability. On average, a Windows PC sells for at least $500 less than the lowest-priced Mac. Apple dominates the lion’s share of profitability in personal computing, just as it does in the mobile phone industry. While we haven’t recently crunched the numbers, we’re fairly certain that the transition to Apple’s M1 CPU has widened this gap even further. This issue is so substantial for other laptop manufacturers that it’s almost easier to ignore.
Microsoft is well aware of this problem, and while its success isn’t solely dependent on the PC market, it remains a significant and strategically important segment for them, both in terms of profit and overall strategy. They recognize the need to address the lack of PC profitability, and they appear to see the CPU as a crucial element of their strategy. There’s some logic to this, as M-powered MacBooks are known for their power efficiency compared to Windows laptops. However, we’ve encountered many players in the Windows supply chain who seem to idealize Arm CPUs, believing that having Arm CPUs would help them compete better with Apple. We think this perspective misses the mark. Apple’s success lies in its ability to integrate its software with its silicon tightly, and the Arm component is not the sole differentiator.
Nevertheless, the new Windows CPUs could inject some vitality into the market. Arm-based chips thrived in mobile largely due to the intense competition among semiconductor vendors. Arm consistently emphasizes its mobile ecosystem, which, in part, resulted from numerous companies competing in the space. This competitive environment drove faster innovation and progress.
Potential for a New Era of Innovation in Windows Laptops
This scenario could potentially materialize in the laptop market, especially if Nvidia and AMD are just the initial players. A thriving ecosystem of Arm-based Windows CPUs has the potential to ignite a fresh wave of innovation in Windows laptops, leading to more specialized offerings. Nvidia might focus on the high-end segment with premium gaming laptops, while AMD and Qualcomm can carve out their unique niches. Some players may opt for a budget-friendly approach, posing a competitive challenge to Google Chromebooks.

It’s too early to determine if this scenario will become a reality, but the possibility now exists. Currently, we believe Intel is relatively shielded from immediate threats, particularly as it introduces enhanced products with improved manufacturing. However, looking further ahead, if robust competition emerges from Arm CPU manufacturers, Intel could indeed face significant challenges.