UI design tools help designers create detailed wireframes, mockups, and prototypes to build functional products. They deal with the specifics of a design, focusing on its functionality.
On the other hand, UX design tools concentrate on the user’s experience with the content. They assist in structuring how users interact with information and the overall experience. These tools help designers plan how content and organization will impact the user’s journey.
Now, let’s explore some UI and UX tools that can be useful in your design process. While some tools have features for both UI and UX, we’ve categorized them to make it easier for you to find what you need.
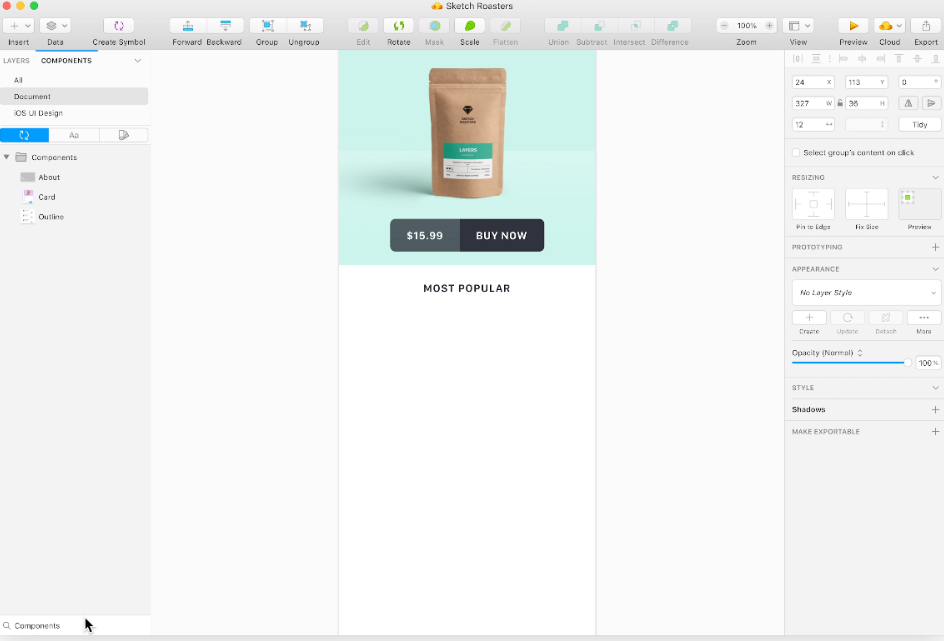
Sketch

If you’ve worked on UI design, you probably know about Sketch. Many designers love it for good reasons. Sketch offers features like a library of symbols, layer styles, and text styles. It’s easy to make changes across your design, saving you time and ensuring consistency. It also has tools for resizing and aligning elements smoothly. Moreover, Sketch supports many third-party plugins, so you can expand its functionality with various helpful tools. It’s a go-to choice for designers.
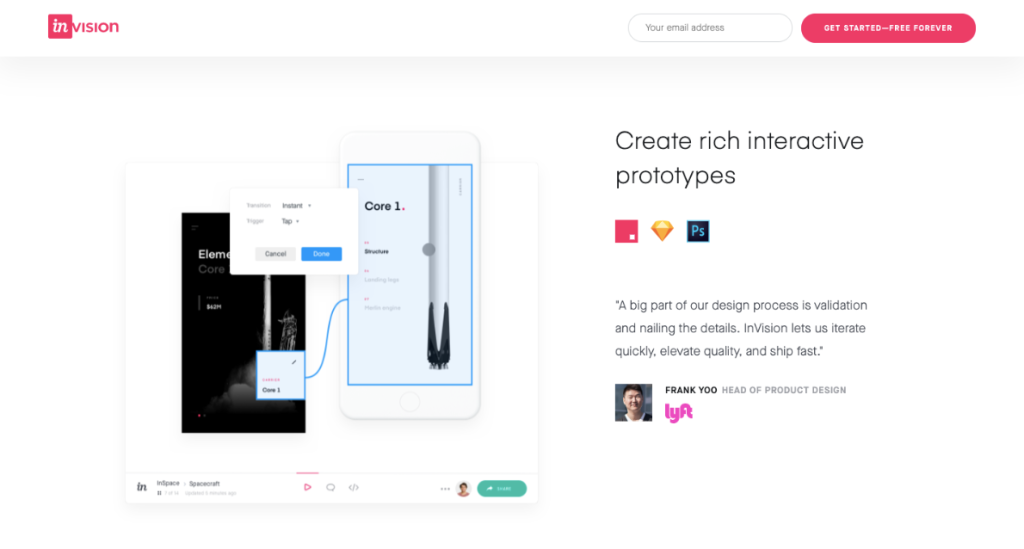
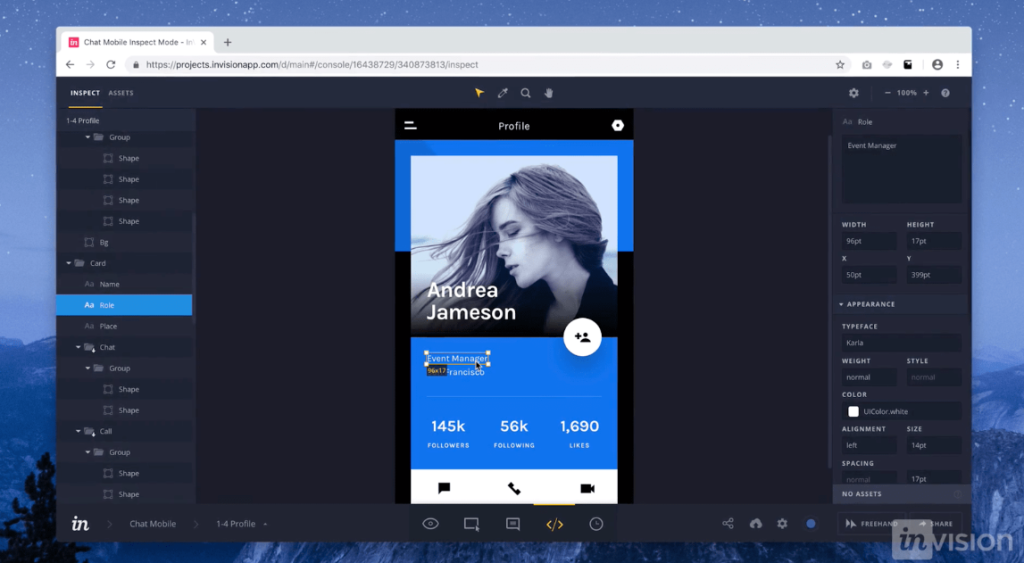
InVision Studio

InVision is a powerful tool for UI design. It offers a bunch of applications to help designers create prototypes with interactive elements and animations. But it’s not just for designing. InVision also helps with teamwork. It has features for collaboration, allowing developers to share their work while they’re designing, get feedback, and make documented changes. There’s also a digital whiteboard for brainstorming and collaboration, which helps teams share ideas and get approval before moving on.
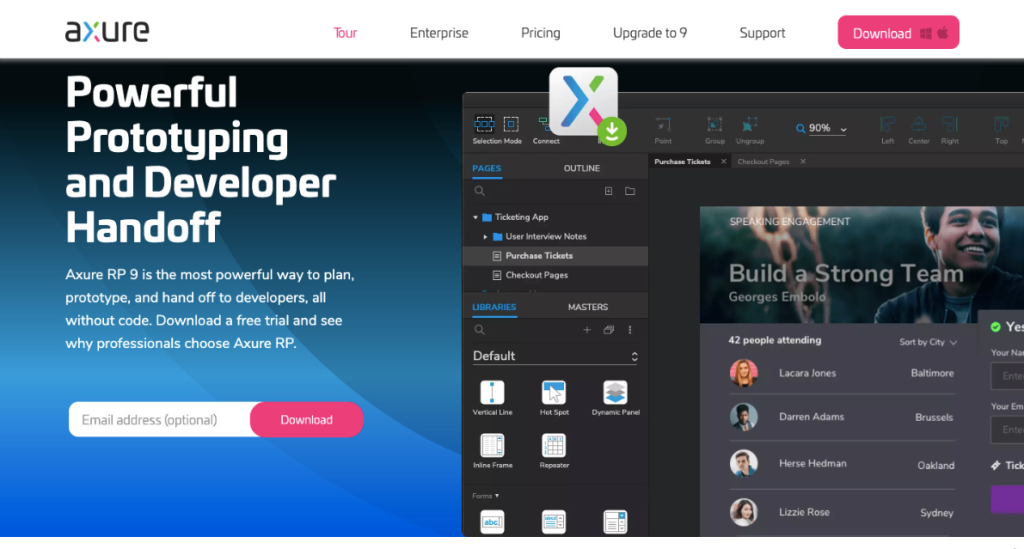
Axure

Axure is a tool for prototyping and keeping your project organized. It has a user-friendly interface that lets you document your work as you go. It’s all about creating detailed prototypes. Axure has many of the features you’d find in other popular prototyping and UI design tools. You can test how things work, and it helps with the handoff to developers. It also puts a lot of emphasis on communication, which means everyone on the project can stay updated in real time. All of this makes Axure a great choice for UI design.
Craft

Craft, an InVision plugin, syncs seamlessly with Photoshop or Sketch, saving you time on updates. It’s not just about prototyping and collaboration; it ensures everyone works with the same project version by syncing style changes and edits. Craft stands out with its placeholder content, offering access to Getty and iStock photos for better visuals in your layout. You can also use your data or import it from other sources, making your mockups more meaningful and realistic, unlike many other UI design tools. This feature gives your mockups a truer final design look.
Proto.io

Proto.io claims to create “Prototypes that feel real,” and they indeed deliver. It provides the tools for designing, organizing, integrating, and testing lifelike mockups. It also streamlines collaboration, promoting team communication through comments and video feedback. Proto.io easily integrates with popular testing products such as Lookback, Userlytics, and Validately.
Adobe XD

Adobe XD, part of the Adobe Creative Cloud, is a top choice for UI designers due to its familiarity, vector-based UI tools, and real-time collaboration. It offers a full suite of tools for designing interactions and dynamic elements for prototypes and mockups, seamlessly integrating different design disciplines.
Marvel

Marvel’s design platform is a user-friendly tool suitable for both experienced and novice UI designers. It offers the versatility to create wireframes and interactive prototypes and conduct user testing, all within an intuitive interface. Moreover, Marvel simplifies collaboration with its Handoff feature, which provides developers with HTML code and CSS styles for seamless project development.
Figma

Figma empowers designers to create interactive prototypes and mockups, conduct usability tests, and seamlessly synchronize their work. This collaborative platform operates similarly to Google Docs, allowing multiple users to collaborate in real time. It provides visibility into who is currently working on the project and their activities. Figma’s browser-based interface ensures instant accessibility for all users. As an extra perk, it offers free individual access for users to explore and become acquainted with its features.
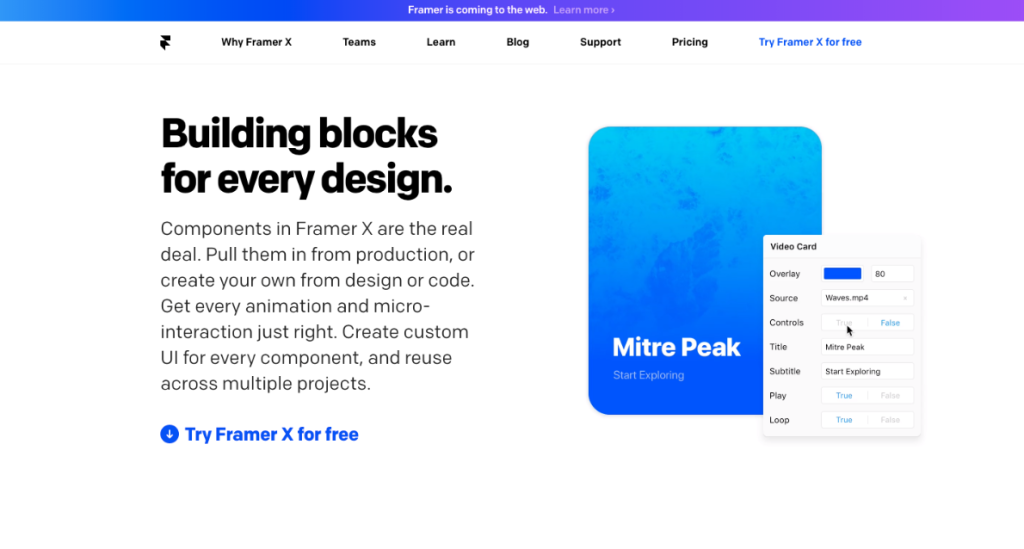
Framer X

Framer X, initially a code-only prototyping app, now provides UI design tools for functional prototypes and usability testing. It’s perfect for UI designers who prefer staying updated on web design trends and offers various plugins from their store for added functionality. With an intuitive interface, Framer X is user-friendly.
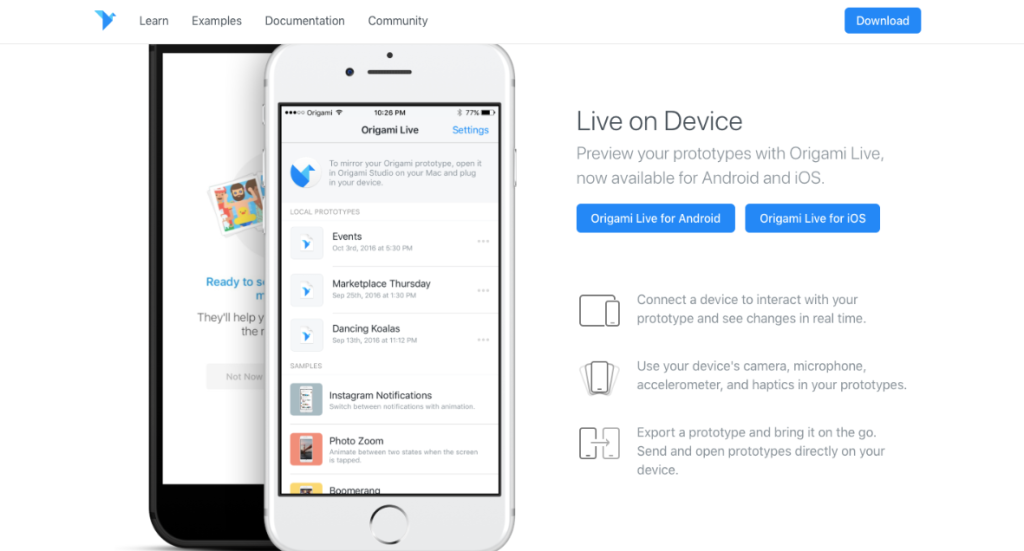
Origami Studio

Origami Studio, created by Facebook designers, is a robust prototyping tool ideal for more advanced users in the design field. It offers complex features, including a powerful patch editor, to create sophisticated prototypes resembling real apps or web pages. It also seamlessly integrates with Sketch for streamlined workflow.