Like the subject line of an email or the envelope face of a direct mail piece, a website header is the first impression. It is the deciding factor between whether users will stay or go. The header needs to be inviting and engaging. It needs to cover all of the bases on communicating the who, what, why, and how of a business. And it needs to do it well.
What is a Website Header?
Web pages are divided into content sections with the header located at the top of the page. Some websites use the same header for all pages, and some use a prominent header on the homepage and a slimmer version on subpages. In fact, homepage headers are taking up more and more space with a trick borrowed from print journalism that utilizes the space ‘above the fold.’
In print journalism, this refers to the top half of the front page, which is the most viewed real estate in the paper. Similarly, this includes the space on the home page that fits in one standard viewing screen with websites.
More and more designers are utilizing ‘whole page’ headers that cover the entire top one-third or one-half of the homepage. This is a smart trick, and it works well to highlight all of the important information without making things too cramped.
What Belongs in the Header?
Proponents of ‘above the fold’ header designs are likely to have a longer must-haves list for header information. Whether your website design favors minimalism or extravagant-ism, there are some key components that users expect to find in the header, and they will become quickly frustrated if they are missing.
Branding
At a minimum, your company logo and name belong in the header. The first piece of information that users look for is confirmation that they have landed on the correct web page. Seve these details up in the top left corner of the header where users expect to find them. Additional branding elements like colors, fonts, and images should be present throughout the entire design.
Navigation
The next place that users will go is looking for a way to get around. Websites are expected to have simple navigation menus in the header (and sometimes the footer) of each page. These menus can stretch horizontally along the width of the header, or they can expand vertically from the bottom right.
Search Box
A free-form search box is another expected element that caters to users who know what they are looking for but don’t want to put thought effort into what menu you might put it under.
Contact Information
Especially for service-based organizations, don’t hide the contact information. Make the preferred method of contact a prominent element in the header with a button linked to a form or a phone number. Skipping this key element hurts credibility.
Call to Action
Going back to marketing 101 principles, make sure you tell them what you want them to do. With all of the information available on a website, users easily get overwhelmed. Adding a call to action is a simple and effective way to boost conversions.
Shopping Cart
For e-commerce websites, shopping cart access is essential. You need to keep the cart visible for shoppers the whole time they are on your site because if it becomes too difficult to figure out how to check out–they won’t, and you will lose sales.
Attention Grabbers
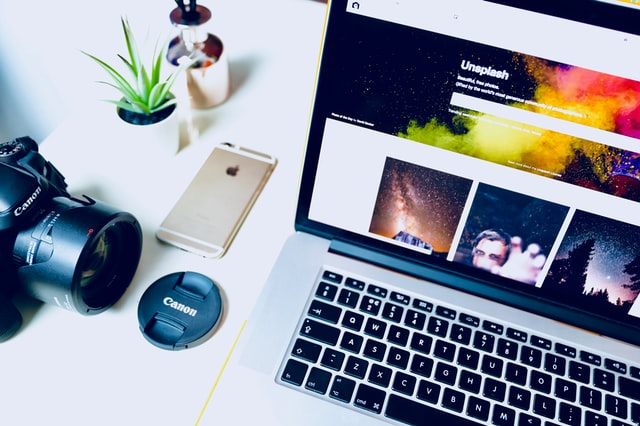
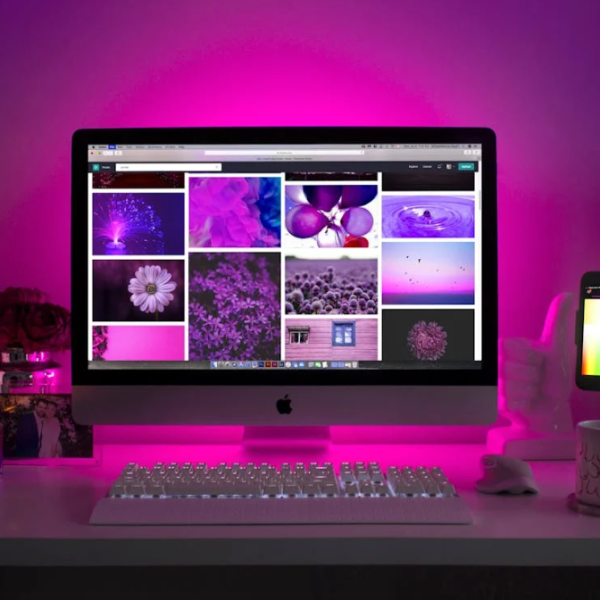
High-quality images and professional videos add visual interest and enrich the user experience. Using these elements, you can add more information to the header without overwhelming the design. Consider using image sliders to highlight products or specials. Video is good for building trust and telling stories, and it works exceptionally well for grabbing interest.
With all of the information that can or should go into the header section, it is very easy to overwhelm users. This is where good design principles come into play. You want to make sure that the header includes all of the necessary information and displays it creatively, but you don’t want the quantity to take away from the quality.
Best Practices for Header Design
A great header starts with good planning and is executed with great design. But what is great design? There is a fair amount of creativity that goes into the process, but artistic expression aside, there are best practices that can ensure a successful design.
Header Size
While there is not a standard header size, it is important to note that a good design will be consistent across the pages. One approach is to use a large-format header on the homepage and a minimalist bar header on subpages. Another approach is to compromise between the two and use the same large bar header on all pages.
Visual Hierarchy
A great design will remain rooted in graphic design basics like maintaining balance in the visual hierarchy. What does that mean? Visual hierarchy refers to placing the most important information first, and in larger sizes and descending placement and font size, the importance of the information descends.
Did you know that people tend to read web pages in an F shape? This is different from how they read print pages, but it is important for the placement of information. The single most important spot on a web page is the top left corner of the header. This is why your brand details like a logo and your company name go here.
Visual hierarchy elements to utilize in your design include:
- Font Size
- Style and Texture
- Color
- Contrast
- Placement
- Use of White Space
- Repetition
- Alignment
Keep in mind that, although you have a lot of information to cover, less is more when it comes to creating a clean design. The header should use plenty of white space so that readers see the important information without getting overwhelmed.
Sticky Headers
Will your web page header remain static or scroll with the page? Sticky headers that scroll with the page are becoming increasingly common because they keep important information in view at all times. Remember all of those details like contact information, shopping carts, and the call to action that should be part of the header design? That information is still vital even as the user scrolls down the page, so why not keep it in view?
Header Copy
What is copy? It is the words you use to describe your brand, convey your messaging, and sell your products. And, the wording is more important than you might think. There is a lot of data behind how many characters and how many words to use for headlines and for a call to action. How do you choose the best words to convey a message when you only have eight?
The copy in your header is more than just words; it is a curation of carefully selected words to evoke emotion and inspire action. Your brand voice and website goals will direct the choices you make for what and how much copy to include in the header. But here are some ideas to get you started.
What types of copy to put in the header:
- Attention-grabbing Headlines
- Trust-building Context
- Action-inspiring Offers
Final Thoughts
Every element of a web page header is important. The content, design, copy, and media work together to communicate information about your brand and your website. If the story isn’t clear or doesn’t engage and compel action, the entire website loses traction as a sales and digital marketing tool. Designing an effective header is paramount to designing an effective website.