11 Best Fonts for Web Design in 2023
Picking the right fonts is crucial for any project, whether you want a classic look or something more artistic. Knowing which fonts work best for a great design is hard with so many choices.
To find some of the top fonts for web design, we looked at the fonts Webflow users have been using for the past few years. We found 11 fonts that consistently ranked high in popularity year after year.
Roboto (+ Condensed and Slab)

Roboto is a very popular font among web designers. It includes basic Roboto, as well as Condensed and Slab variations, and Webflow users have been using these fonts a lot in recent years.
The Roboto font family offers a lot of different styles and sizes, making it a versatile choice for web design. The condensed versions save space, while the slab versions provide a serif option that goes well with the classic Roboto.
Roboto also supports many different writing systems, including Latin Extended (for European languages), Cyrillic (Russian/Bulgarian/Ukrainian, etc.), Greek, Hebrew, and more. This makes it great for websites in different languages.
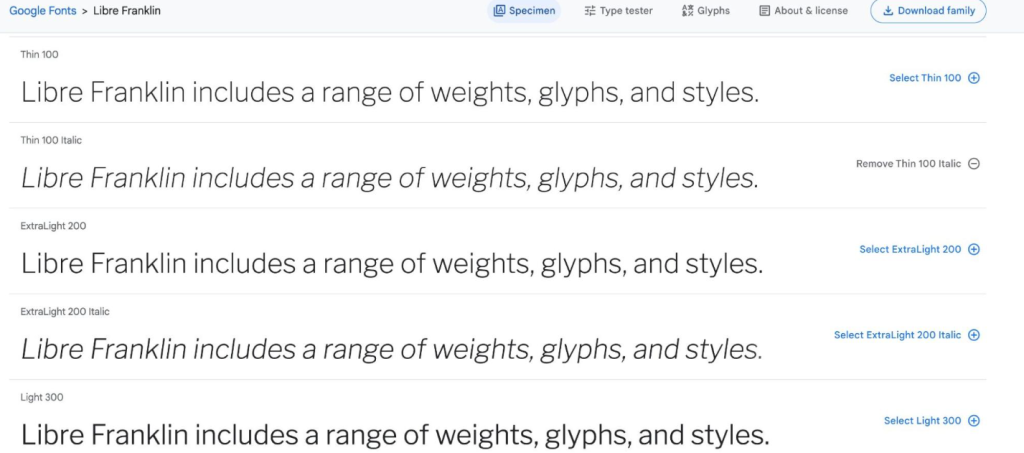
Libre Franklin

Libre Franklin is a modern and flexible web font that brings classic American typeface style to the internet. It’s a popular choice for websites that use different languages because it works well with Latin-based languages as well as non-Latin languages like Greek, Cyrillic, and Arabic.
This font has special features built into it, like small caps, ligatures, fractions formatters, and other stylistic options, which help it stay sharp and clear no matter the screen size or zoom level. With over 700 different characters and three weights, designers have a lot of choices for how they want to use this font in their designs.
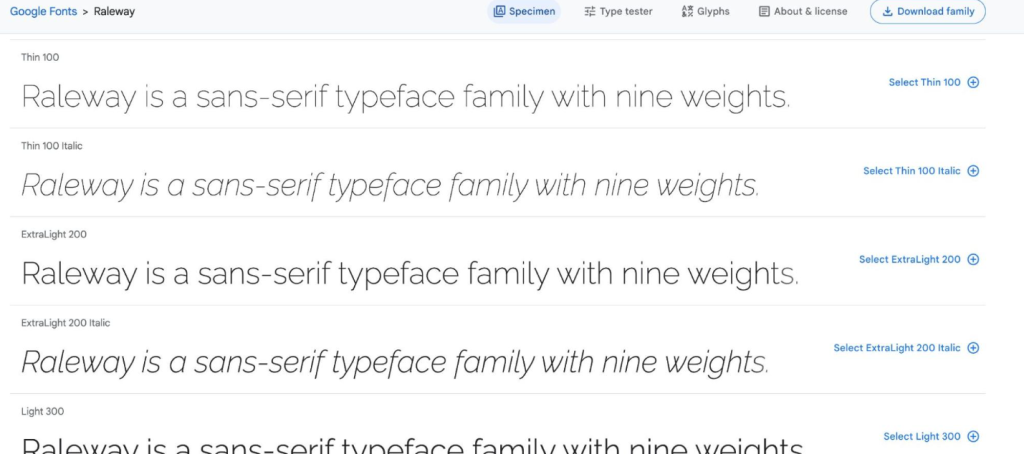
Raleway

Raleway is a sans-serif font with clear, open letters that are easy to read on screens. It comes in various styles, including different weights, widths, and extra design options like swirly letters, ligatures, fractions, and more. Designers have plenty of choices when using this classic font.
Both Windows and Mac computers can use Raleway. It’s also on Google Fonts, which is great for web designers because it’s free and easy to use without worrying about licenses or downloads. In Webflow, you can easily add Google Fonts to your project.
Inter
Inter was made for screens and user interfaces. It’s a variable font, so it’s great for designs that need to fit various screen sizes and resolutions, making sure your content looks good on all devices, even small screens.
Inter has different design options that let designers add special touches to their text. It’s also open-source, so designers can customize it to fit their own style.
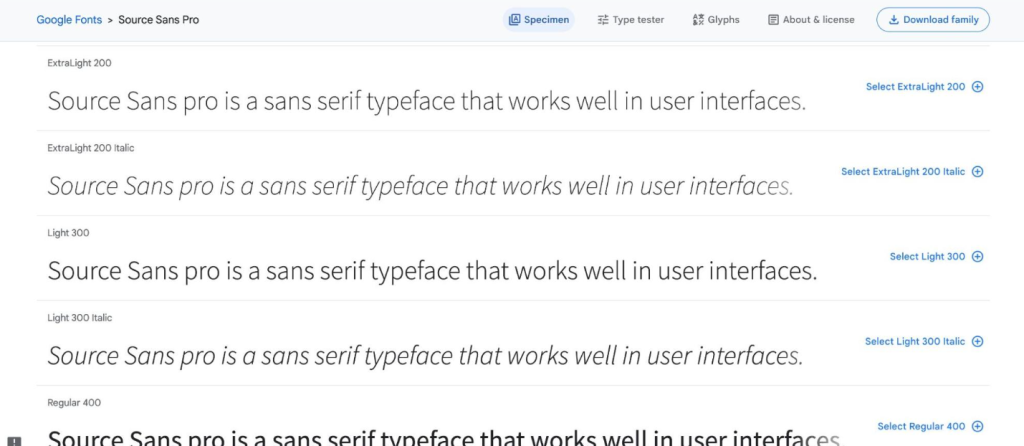
Source Sans Pro

Source Sans Pro is one of the best web fonts because it was made to be super easy to read on the internet. Its simple letters, and extra space between them make it great for reading online. It also works well on websites with lots of things going on.
Source Sans Pro can be used for websites in over 200 languages, including Cyrillic, Greek, and Vietnamese. This makes it perfect for websites that need to be in many languages. Plus, it looks good even on screens that aren’t very clear because of the special technology used to make it look sharp.
Poppins
Poppins is a font that can work with Latin letters and also the Devanagari writing system used in languages like Hindi and Sanskrit. It’s a good choice if you need a font that can be used internationally.
Poppins is designed to look good, whether you use it in small text or big headings on websites and mobile devices. It’s great for web and user interface (UI) designs that need to look stylish, clear, and easy to read.
Poppins also has some special features that let designers customize text. For example, ligatures help combine characters in a more interesting way without making the text hard to read or causing problems with different web browsers and devices.
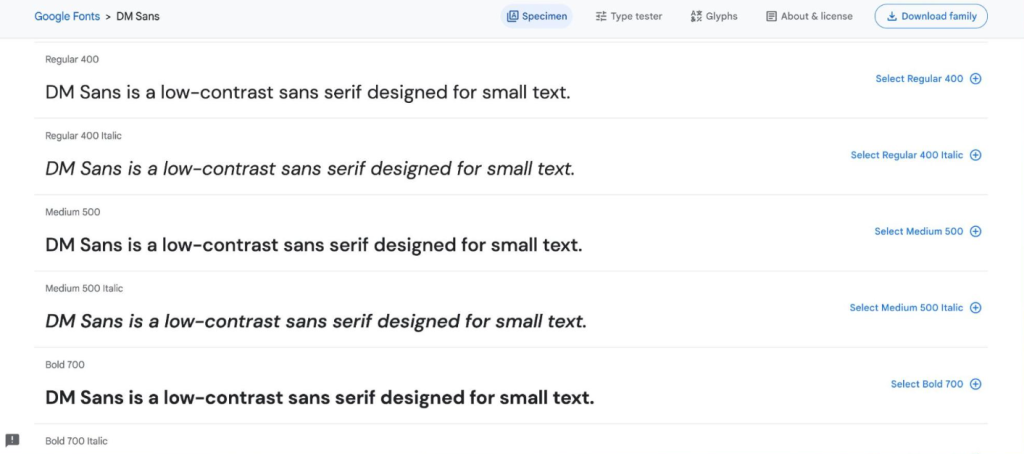
DM Sans

DM Sans has a clean and modern style that’s great for simple designs. It’s a sans serif font, which means it doesn’t have the little decorative lines at the ends of the letters. It has a rounded shape with curved corners, giving it a friendly yet professional look.
DM Sans is often used for the main text on websites because it was made to look good in small sizes.
It works well for English and other Western European languages. DM Sans has five different styles to choose from, and it also has extra features like fractions, ordinals, superscripts, subscripts, case-sensitive forms, and different number styles. These features make it very versatile for different design needs.
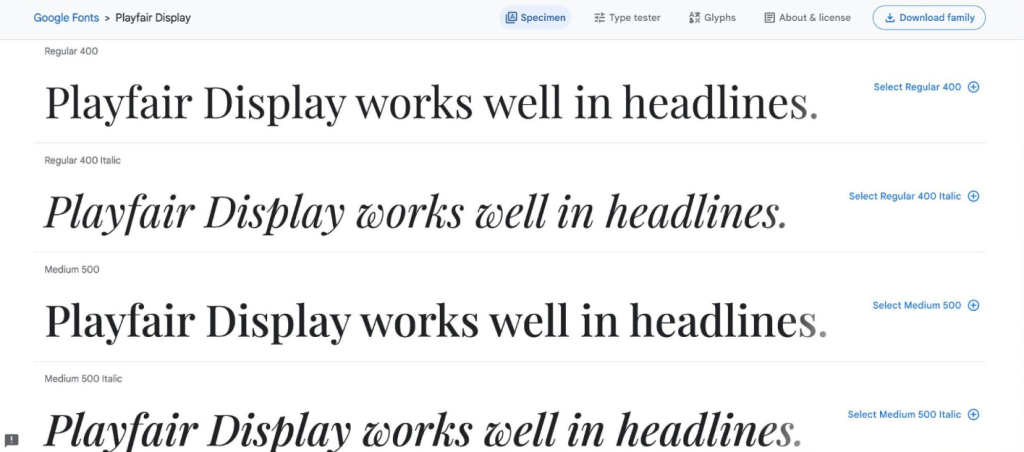
Playfair Display

Playfair Display is a bold, stylish font often used for headlines and titles. It has slightly narrower letters and a modern look, making it suitable for both big and small text.
It’s good for English and other Western European languages. With five different styles and special features like fractions, ordinals, superscripts, subscripts, and various number styles, it’s quite versatile for different design needs.
FA (solid 900, brands 400, 400)
FA (Font Awesome) Solid 900, FA Brand 400, and FA 400 aren’t exactly fonts. They’re different versions of an icon library used in web design. Font Awesome provides a variety of customizable icons for websites, and they are very popular in UI and web design.
FA Solid 900 is bold and high-contrast, perfect for headers. FA Brand 400 has less contrast but offers features like color, animation, and resizing. FA 400 combines quality and complexity, making it suitable for larger interfaces or detailed small icons while keeping them clear.
Rubik
Rubik, inspired by the Rubik’s cube, is a geometric sans serif font you can find on Google Fonts.
It’s perfect for headlines and titles on websites, especially when paired with a classic serif font for the main text. Rubik offers nine different weights and many OpenType features, making it a good choice for designers who want a clear font with room for creativity.
It works with Latin-based alphabets and supports Cyrillic scripts used in languages like Russian or Bulgarian.
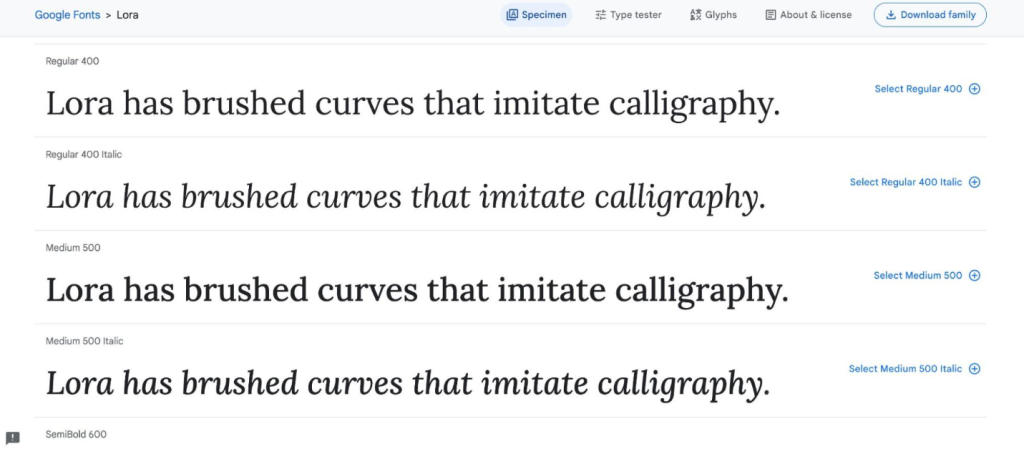
Lora

Lora is a stylish and contemporary font that combines traditional serif letters with modern sans-serif elements, resulting in a beautiful look for your design work. Its slightly condensed letters make it great for highlighting headings and important visuals while still being easy to read.
Lora offers various widths and weights, and it has many ligatures that let the letters flow smoothly, ensuring readability at different sizes and in various contexts.